Lavthengende frukter for å bedre universell utforming
Universell utforming handler om å gjøre noe best mulig for flest mulig, og er et premiss for å gi like muligheter for dine brukere, både til å få informasjon og å utføre oppgaver. Det er mye kvalitetssikring som er mulig å gjøre helt uten spesialkompetanse, så her skal vi gi noen tips på lavthengende frukter til å gjøre dine produkter bedre.

Universell utforming er et ganske omfattende tema - vår sjekkliste internt inneholder over 160 punkter - men det er ikke alle som er relevante alltid, og det er mange av dem som går utenfor lovkravene. Enkelte av disse krever også noe inngående kompetanse for å kunne teste på en god måte.
Likevel er det en del viktige ting som er utrolig enkelt å teste selv, som vi anbefaler blir en innarbeidet del av arbeidshverdagen til designere, utviklere og testere. Her følger noen tips til hva du bør inkludere i din egen kvalitetssikring.
1. Flere metoder
For større løsninger som nettsteder, nettbutikker, intranett og lignende, skal det være flere metoder for å komme frem til alt innhold. De mest nærliggende er gjerne menynavigering og søk, men det finnes også andre mekanismer som regnes som navigasjonsmetoder, for eksempel:
- innholdsnavigering, ved at det finnes landingssider, utlistinger eller lignende på sider som til sammen gir tilgang til alt innhold
- alfabetisk liste
- nettstedskart
- emnekart
Navigasjonsmetoder kan avklares allerede i funksjonell fase, og vi vil også anbefale at dere alltid har separate innganger til de ulike alternativene. En bruker som har gitt opp å navigere gjennom meny eller innhold vil kanskje ikke åpne menyen på nytt, og hvis det er der søkefunksjonen ligger, kan det resultere i at brukeren ikke oppdager denne.

2. Alternativ til farge
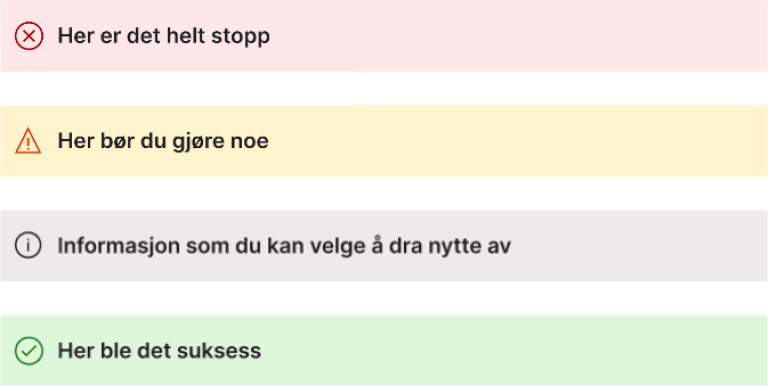
Farge skal ikke være den eneste måten for å formidle informasjon. For brukere med nedsatt fargesyn kan det være krevende å skille for eksempel grønn og oransje, så selv om mange farger har etablerte betydninger, må du supplere med for eksempel former, ikoner eller tekst.
Dette er grafisk designer sitt ansvar, og kan dermed løses før utviklerne bruker tid på å implementere i frontend.

3. Responsiv design
Responsiv design styres ikke av skjermstørrelse, men av visningsstørrelse. Det innebærer blant annet at forstørring i nettleseren og endring i vindusbredde også påvirker hvilken visning brukerne får presentert. Det resulterer også i at du ikke har noen som helst kontroll over hvilken visningsbredde ditt innhold blir presentert på, så du må ta høyde for at absolutt alle bredder fra 320px til 3840px må håndteres på en god måte.
Her har vi noen anbefalinger:
- Designere bør for hver eneste sidemal definere
- minimum 3 bredder, som gjerne kan være standardstørrelser som stående mobil, stående iPad og HD.
- noen overordnede regler for hvordan innholdet skal brekke om mellom standardstørrelsene
- Alt innhold trenger ikke å brekke om samtidig. Fokuser heller på at hvert enkelt objekt skal presenteres best mulig til enhver tid. For eksempel kan man endre fra 3 til 2 til 1 spalte i utlistinger på andre bredder enn når menyen kollapser fra synlige menyvalg til bare menyknapp.
- Definer en maks bredde for innholdet og en minimum marg. Hvis skjermen er bredere enn dette, er innholdet statisk og margene dynamiske, men når skjermen er smalere, bør margene være (relativt) statisk og innholdet dynamisk i bredde.
- Sørg for noe konkret innhold innenfor første skjermbilde. Dette gjelder også liggende mobil og stor forstørring i nettleser på pc.
- Ikke sperr for pinch-zoom, mange brukere trenger å kunne forstørre på mobile enheter selv når det er en godt oppsatt responsiv løsning.
4. Tastaturnavigering
Mangler rundt tastaturnavigering kan føre til at mange brukere blir helt utestengt, noe som er ganske uheldig fordi det er svært lett å teste, og normalt sett lett å fikse.
Alle disse punktene skal fungere uavhengig av responsiv visning - det er fullt mulig å ha behov for å navigere med tastatur samtidig som man ser mobilvisning av grensesnittet, blant annet fordi responisv design slår inne ved zoom i nettleseren.
- Alle objekter kan nås med tastatur
Bruk Tab-tasten og tab gjennom siden. Sjekk at du kommer innom alle synlige aktive objekter, som lenker, knapper og skjemafelt. Hvis du er usikker, er det antagelig ikke god nok fokusmarkering. - Synlig fokus
Fokus skal være tydelig synlig ved tastaturnavigering. Sjekk at det ikke kun er nettleseren sin egen fokusmarkering – i Chrome er den mer synlig enn i IE for eksempel. Helst skal den være egendefinert, husk da også å sjekke kontrastkravet. - Objekter kan aktiveres med tastaturet
Sjekk at det faktisk skjer noe når man klikker Enter på for eksempel en knapp eller Space på en avkrysningsboks. Et tips er å sjekke hamburgermenyer. - Rekkefølgen ved tastaturnavigering er logisk
Rekkefølgen skal som grunnregel gå fra venstre til høyre og fra topp til bunn, men hvis brukeren har åpnet nytt innhold, for eksempel når hovedmenyen ligger bak en knapp, skal rekkefølgen gå direkte inn i det nye innholdet. Vanlig feil her er at fokus kan plasseres på innhold som ikke skulle vært tilgjengelig, for eksempel at menyen ikke er åpnet, men innholdet i menyen kan nås med tastatur. Dersom det er dårlig fokusmarkering kan du bruke Accessibility insights for web, og skru på «tab steps». - Snarvei til starten av spesifikt innhold
Første steg med Tab-tasten skal være en snarvei til starten av spesifikt innhold, slik vi har på bouvet.no.
5. Skjema
Skjema er kjernen i all interaksjon når brukeren skal gjøre mer enn bare å finne innhold. Noen punkter som er enkle å kontrollere i skjema:
- Valg av skjemaobjekt fungerer bra med tanke på hvilken informasjon du spør etter, og eventuelt hvor mange valg som er tilgjengelige.
- Utseendet på skjemaobjektet stemmer med oppførselen. Vi ser innimellom at noe som ser ut som en avkrysningsboks oppfører seg som et radiovalg, det kan være forvirrende for brukerne.
- Det finnes ledetekst til alle skjemaobjekter. Det holder ikke med bare placeholder, beskrivelsen må være synlig også etter at du har begynt å fylle inn i feltet.
- Ledetekst og skjemaobjekt er korrekt koblet sammen. Dette kan du sjekke ved å klikke på ledeteksten og se at fokus kommer på det tilhørende skjemaobjektet, for eksempel i et innskrivingsfelt.
6. Validering av input
Det er smart å hjelpe brukeren til korrekt utfylling, og vi anbefaler alltid å ha noen form for validering i skjema. Uten validering kan du ende opp med merarbeid, fordi du har tatt i mot ufullstendig informasjon, og må gjøre detektivarbeid for å finne ut av det, eller må håndtere bestillingen manuelt. Vi har faktisk opplevd virksomheter hvor skjema ikke har hatt noen form for validering, brukeren får "Takk for din bestilling!" eller tilsvarende, og så viser det seg at det aldri ble noen bestilling fordi informasjonen var ufullstendig. Resultatet var en rekke henvendelser til support fra brukere som lurte på hvor det ble av bestillingen deres - altså merarbeid for virksomheten.
Kravene til validering er:
- Felt med feil identifiseres - dette kan være visuelt på det aktuelle feltet og/eller i form av en utlisting på hvilke felter som feiler.
- Feilen presenteres som tekst - kun farge eller ikon er ikke godt nok. Feilmeldingen bør ikke være generell, og bør beskrive feilen.
- Feilmeldinger er korrekt koblet sammen med skjemaobjektet - her kan du også gjøre en test ved å klikke på feilmeldingen og se at fokus kommer på skjemaobjektet.
Testing er i grunnen ganske enkelt: forsøk å sende inn tomt skjema og se hva som skjer. Og gjør det samme med åpenbart feil informasjon, for eksempel tall i navnefelt eller epost uten @. Og hvis det ikke er mulig å forsøke innsending med mindre informasjonen er korrekt utfylt, har du allerede feilet - du må tillatte brukeren å forsøke, for det er ikke alle som skjønner hva som eventuelt er feil.
Lære mer?
Vi håper du ble litt inspirert på veien, og at tipsene over kan hjelpe deg å heve kvaliteten på produktene du jobber med. Hvis du opplever at det er vanskelig å få rom til å gjøre kvalitetssikring, kan du gjerne ta en titt på 5 tips for å integrere universell utforming i produktutviklingen.
Hvis du ønsker å lære mer, kan du for eksempel delta på våre kurs:
- Universell utforming - felles fundament: her går vi i dybden på blant annet brukernes evner og muligheter, hvorfor og hvordan jobbe godt i prosess, roller og ansvarsfordeling, samt lovkrav og ambisjonsnivå.
- Universell utforming - fordypning design: her går vi grundig gjennom alle detaljene som designerne har ansvar for.
- Universell utforming - utvikling og test: her går vi gjennom hva utviklerne kan forvente å få fra designerne, hva utviklerne selv har ansvar for, og hvordan teste mot kravene for universell utforming.