En font er bare en font, eller?
Det er utfordrende å skulle velge en font til et nettsted, og utvalget er nesten uendelig. Så, hvordan gå frem for å finne den perfekte fonten til nettstedet ditt, og hvorfor velge akkurat den ene?

Vi opplever alt for ofte at en font velges basert på følelser og ikke faglig argumentasjon, derfor har vi utarbeidet en metode for hvordan sammenligne og velge en font. Vårt mål var å finne en font som oppfylte kundens og våre krav til universell utforming og lesbarhet, men metoden er fleksibel og kan brukes uavhengig av målsetting.
Forskrift om universell utforming av IKT-løsninger sier ikke noe spesifikt om fontvalg. Det er også vanskelig å finne god litteratur om typografi og universell utforming på web. Likevel er det kvaliteter ved en font som gir den høyere lesbarhet og som gjør at den fungerer godt for personer med nedsatt syn, dysleksi eller konsentrasjonsvansker, i tillegg til de som ser og leser godt. Bli med oss på jakt etter det perfekte fonten!
Bli enig om kriteriene
Vi startet prosessen med et arbeidsmøte der vi ble enig om hvilke kriterier vi ønsket fonten vår skulle oppfylle. Ved å bestemme oss for kriteriene fikk vi en felles forståelse for hva vi ønsket, samtidig som vi tidlig i prosessen kunne eliminere bort flere fonter.
Våre kriterier:
- Fonten skal være åpen slik at tegn som a, e og c ikke gror igjen og den er lett å lese.
- Bokstav, tall og viktige spesialtegn må ha gjenkjennelig utseende - noen fonter er litt vel kreative.
- Det må være mulig å kunne skille mellom 1, l, I, o ,O, o og tallene 6, 8, og 9.
- Strektykkelse må være lik, spesielt i overgangene.
- Tydelig overlengder og underlengder på bokstavene.
- Gode bokstavmellomrom og ordmellomrom.
- Stor skriftfamilie (light, regular, italic, bold, semibold)
Gjør research
I arbeidsmøtet ble vi enige om å ta kontakt med fontdesignere og typografieksperter for å få uttalelser om kriteriene og forslag til fontvalg. I tillegg til ekspertuttalelsene gjorde vi research på nettet og i litteraturen.
Dersom du ikke har tilgang på ekspertuttalelser, bruk nettet og annen litteratur for å finne argumenter som støtter kriteriene dine og forslag til fonter. Det finnes mye god litteratur om typografi og lesbarhet som man kan kombinere med kunnskap om universell utforming.
Finn fonter
Ut i fra ekspertuttalelsene og researchen gjorde vi og kunden et utvalg fonter som vi mente var innenfor kriteriene vi hadde blitt enige om. Disse skulle vi i fellesskap med kunden vurdere opp mot kriteriene vi hadde blitt enige om i en workshop. Vi anbefaler at man gjør et utvalg på 5–10 fonter.
Workshop
Ekspertene hadde talt og vi hadde gjort et utvalg fonter vi ville vurdere, men for å være sikre på at vi hadde en felles forståelse av kriteriene gikk vi gjennom ekspertuttalelser og research i felleskap. På denne måten fikk vi også kvalitetsjekket at kriteriene våres var gode og vi var klare til å vurdere fontene.
1. Sammenlign fontene
Vi hadde valgt ut 10 fonter, men hvordan skulle vi velge 1 av 10 fonter? Hvorfor velge den ene fremfor den andre? Fordi den ene ser ut som den er bedre å lese eller fordi den faktisk er det? Vi måtte vurdere og eliminere ut fra kriteriene.
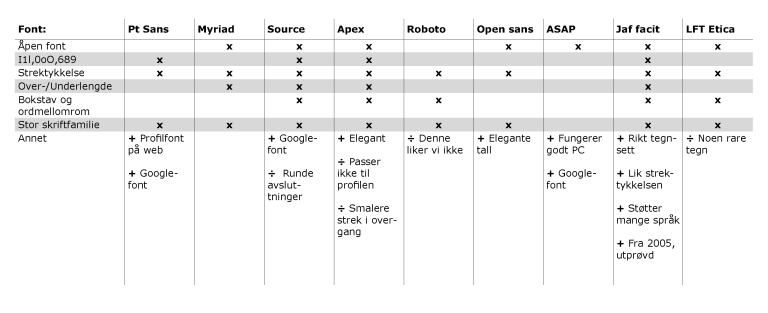
Vi satte opp kriteriene vi var blitt enige om i en tabell. Fontnavnene ble listet ut horisontalt og kriteriene vertikalt. Hvis fonten oppfylte et kriterie fikk den et kryss, hvis ikke ble cella stående åpen. Ved å bruke en tabell til å vurdere fontene i fikk vi raskt oversikt over de ulike fontene som oppfyller alle kriteriene vi ønsket.
Vi hadde også en rad vi kalte annet, hvor vi kunne legge til tilleggsinformasjon som ikke ble dekket av kriteriene, men som kunne telle positiv eller negativt for fonten.

2. Vurder igjen med fokus på detaljene
Etter å ha vurdert de 10 fontene i tabellen sto vi igjen med 3 fonter som oppfylte alle kriteriene. Vi skulle finne en font så derfor tok vi en ny gjennomgang av de 3 fontene med fokus på detaljene.
I tillegg til at fonten skulle oppfylle krav til lesbarhet og universell utforming skulle fonten kommunisere komplekse akademiske tekster, passe inni en etablert visuell identitet og gjengis godt på gamle PC skjermer. Dette gjorde at vi fokuserte ekstra på disse detaljene da vi vurderte de 3 gjenstående fontene:
- Tydelige tall og spesialtegn i tekst
- God kontrasten mellom variantene i skriftfamilien (light, regular, italic, bold, semibold)
- Hvordan fonten passet til den visuelle identiteten
- Hvordan overgangene var utformet Etter å ha vurdert de 3 fontene som sto igjen med fokus på detaljene, var det enighet om en font i gruppa. JAF Facit var vår favoritt.
3. Test
Når vi var sikre på at vi hadde funnet en font som oppfylte kravene våre og kommuniserte det vi ønsket, måtte vi teste den på ulike devicer og nettlesere.
For å få et inntrykk av hvordan fonten ville opptre satte vi opp en test artikkel med reelt innhold. Vi vurderte om:
- Bokstaver og tegn beholdt formene
- Fonten ble tykkere eller tynnere i noen browsere og devicer
- Hvordan er avstanden mellom ord, bokstaver og tegn så ut
- Helhetsinntrykket av leserbildet
For å gjøre en grundig test, testet vi:
- Browsere: Chrome, Safari, Firefox ,Internet Explorer 9–11
- Devicer: iPhone eller iPad , Androidtelefon eller –tablet og Windowstelefon eller tablet
Dersom fonten oppfyller kriteriene og gjengis godt i browsere og devicer er det bare å sette i gang med å designe. Hvis den ikke gjengis på en god måte på enkelte devicer eller browsere, gå tilbake til tabellen, se på de andre fontene som oppfylte kriteriene og bli enig om hvilken font som skal testes.
I beskrivelsen av metoden har vi fokusert på hvilke kriterier en font bør ha for å ha høy lesbarhet og være universelt utformet. Denne metoden kan selvfølgelig også brukes med andre kriterier enn de vi har nevnt her.
Hvordan går du frem når du skal velge font? Vi vil gjerne høre fra deg!